Alors que plus de la moitié du trafic Web est généré par le mobile et que l’on compte aujourd’hui 2,5 millions d’applications sur le Play Store*, la question n’est plus de savoir si une stratégie marketing nécessite un passage sur le mobile mais plutôt “comment” proposer une expérience mobile 5 étoiles à ses utilisateurs.
Dans cette jungle du “toujours plus” – de vitesse, de sécurité côté hardware, de choix, de personnalisation et d’exigences côté utilisateurs – comment est-il encore possible de se démarquer ?
Les consultants d’OCTO Technology – cabinet de conseil spécialisé dans la transformation digitale – ont analysé les dernières évolutions des applications plébiscitées par les utilisateurs et livrent leurs 10 bonnes pratiques de conception pour réussir sa stratégie mobile en 2020.
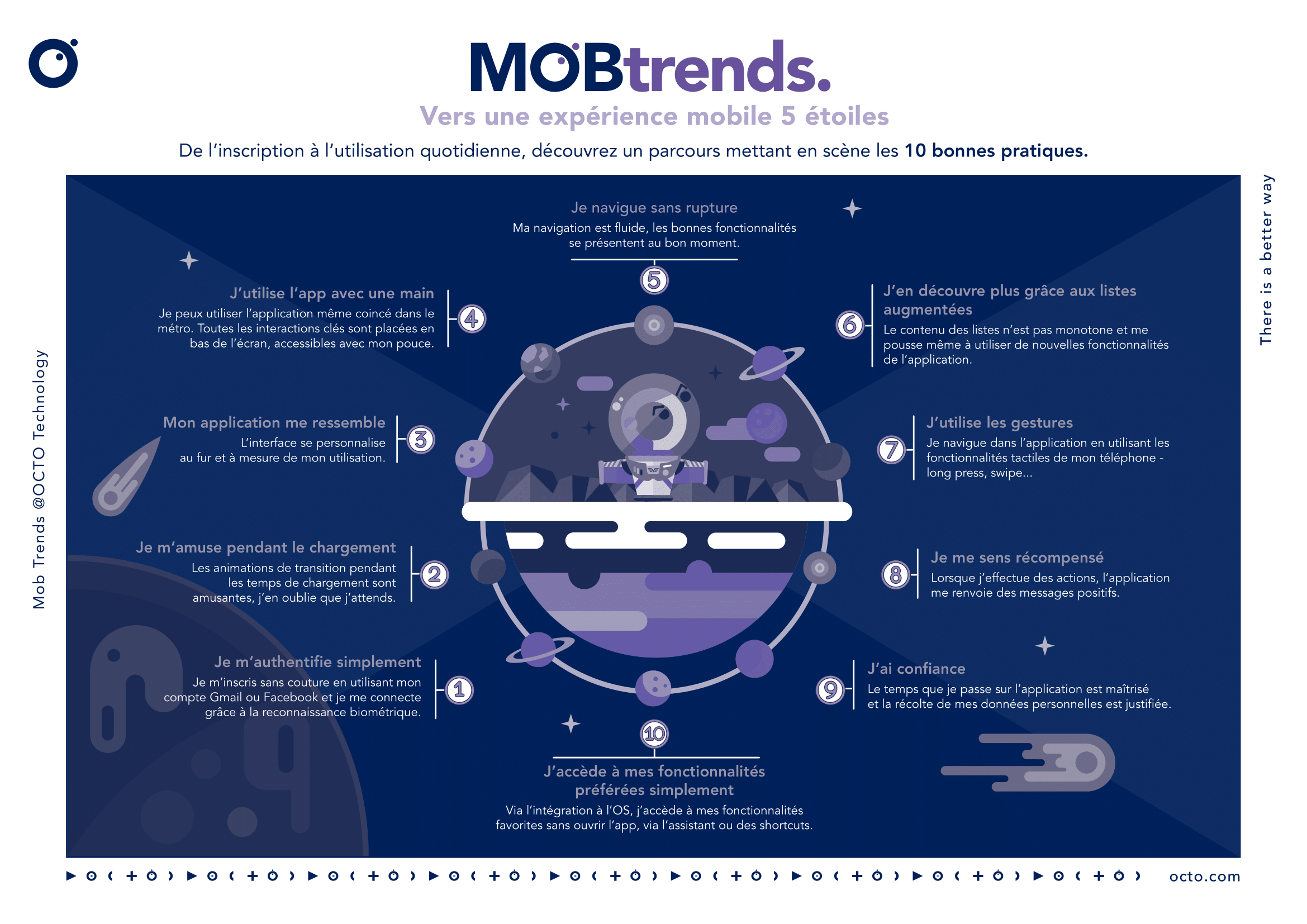
#1 – Simplifier l’authentification
Exit le “123456” : le mot de passe le plus utilisé selon une enquête de la UK’s National Cyber Security Center.
Grâce à des technologies de reconnaissance biométriques (Touch ID, faceID) ou des services tiers (double authentification Google), l’authentification peut devenir transparente pour l’utilisateur tout en garantissant des niveaux de sécurité élevés.
#2 – Rendre l’attente agréable
Passés de mode les loaders et spinners, les animations de transition œuvrent maintenant à distraire les utilisateurs et transforment les temps de chargement en un moment fort du parcours.
Ces animations contribuent à construire un attachement émotionnel et des sentiments positifs vis-à-vis du service et de la marque.
#3 – Adapter l’interface à l’utilisateur
Proposer une application à un public de plusieurs milliers de personnes, c’est s’adresser à des milliers d’utilisateurs différents.
En prenant en compte les habitudes et préférences des usagers, les applications peuvent aujourd’hui proposer du contenu pertinent et le faire évoluer en fonction des besoins et maturité de l’utilisateur.
#4 – Préférer les zones d’interaction “basses”
Fini le débat entre zone d’interaction haute ou basse : avec des écrans de plus en plus grands, l’impossibilité physique d’atteindre le haut de l’écran lors d’une utilisation à une main fait pencher la balance en faveur d’une zone d’interaction dans la partie inférieure de l’écran.
Samsung a par exemple refondu toute son interface dans une version de One-Ui qui découpe l’écran en deux espaces : une zone d’interaction basse et une zone d’affichage haute.
#5 – Proposer des listes augmentées
Les listes de contenus deviennent le support de différents raccourcis vers des fonctionnalités annexes.
Une liste principale (par exemple une liste de restaurants) devient aussi le support de fonctionnalités annexes (s’inscrire à un programme partenaire ou même afficher de la publicité de manière non intrusive).
Grâce à ces listes “augmentées”, l’utilisateur bénéficie d’un point d’entrée clair entre les différentes fonctionnalités de l’application, tout en conservant un mode d’interaction familier.
#6 – Offrir une navigation sans rupture
Exit la tradition de la navigation multi-écrans. L’utilisateur bénéficie d’une expérience immersive et ininterrompue de navigation, sans avoir à jongler entre différentes pages.
L’interface se conçoit sur un seul écran et les éléments structurants de l’interface se contextualisent pendant l’utilisation, avec une navigation plus riche (prise en compte de la profondeur, appuis longs…).
#7 – Privilégier les gestures
Des standards d’interactions commencent à émerger (swipe back pour retourner à l’écran précédent, swipe “à la Tinder” pour valider ou invalider un choix…).. .
Depuis l’iPhone X, les boutons “historiques” (retour par exemple) s’effacent au profit de gestures ; Android a également sauté le pas depuis Android 10.
Les gestures permettent également d’ajouter un nombre conséquent d’actions sans surcharger visuellement les écrans.
#8 – Gratifier l’utilisateur
Quoi de plus agréable qu’un petit compliment ? Lors de l’utilisation des applications, gratifier les utilisateurs devient un enjeu de captation et de rétention.
Si le sujet de l’application s’y prête, il est même possible d’aller jusqu’à gamifier ces messages de félicitations, y ajouter des niveaux ou des récompenses, fictives ou réelles, afin d’inciter l’utilisateur à utiliser et découvrir l’application au maximum.
#9 – Créer une relation de confiance
Pour utiliser la technologie pour supporter les besoin utilisateurs, respecter leur capital attentionnel et créer une relation de confiance avec le service, des organismes (ex : Center for Humane Society) proposent des principes de conception “humanistes”.
Les OS sont aujourd’hui également capables d’avertir l’utilisateur lorsqu’une application génère un comportement excessif (notifications intempestives, temps passé, …).
#10 – S’intégrer à un écosystème
Les OS fournissent désormais des intégrations que les développeurs peuvent exploiter pour faciliter la vie des utilisateurs, en leur donnant un accès simplifié aux fonctionnalités clés de l’application.
Notifications avec actions, widget, deeplinks, indexation et recherche du contenu des apps, lien avec Siri ou Google Assistant ne sont quelques exemples des intégrations possibles entre applications et OS…
*Etude Statista, Number of apps available in leading app stores 2019