Il y a quelques années, le « mobile-first » était une recommandation. Aujourd’hui, il est devenu la norme. A l’heure du tout digital et de la multiplication des devices, le desktop fait presque office de dinosaure pour les nouvelles générations.
Ces comportements créent de nouveaux besoins : du « mobile first » nous sommes désormais passés dans l’ère du « mobile-only » et le e-commerce, majoritairement façonné pour l’ordinateur, doit repenser son expérience. Pour cela, des tests en conditions réelles sont indispensables.
Une tribune de Xavier Brice, Directeur du Testing Digital (Byron Group)
À nouveau mode de consommation, nouvelle expérience d’achat.
Aujourd’hui, la plupart des sites d’e-commerce sont construits pour une interface desktop, puis adaptés sur mobile. Si les notions de site responsive design et de mobile first sont majoritairement acquises dans le secteur, pour les nouvelles générations adeptes du « swipe », les ordinateurs semblent déjà vieux.
En effet, les jeunes et la technologie réinventent continuellement les codes du shopping : loin d’abandonner les points de vente au profit des boutiques en ligne, il s’agit désormais de lier les deux dans une logique « phygitale » – combinant physique et digital.
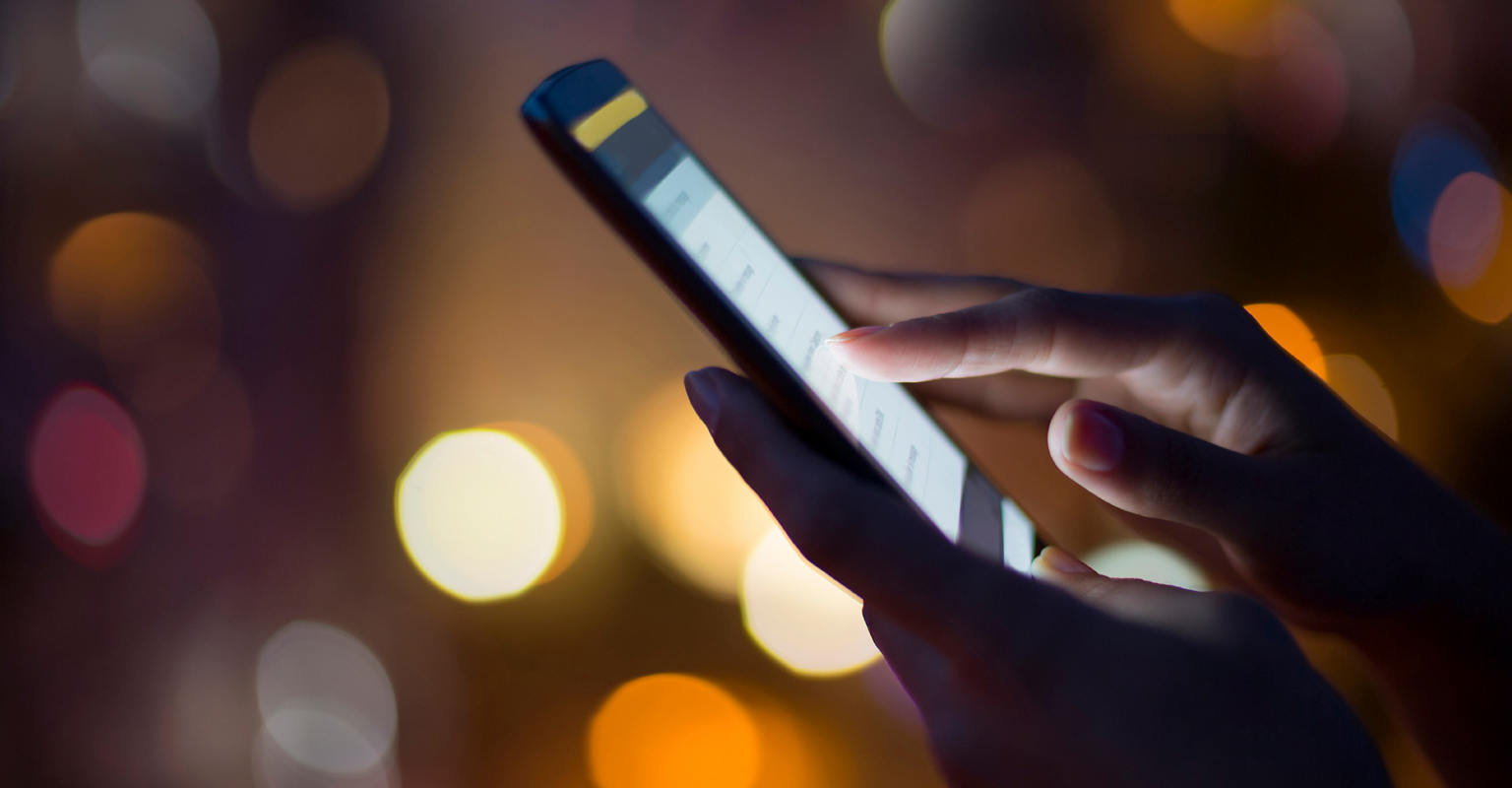
Pour les marques, l’enjeu est de capter le consommateur dans la rue et au sein même des magasins. Avec le mobile-only, le smartphone s’intègre donc comme nouvelle étape du processus d’achat dont la mobilité est le maître-mot.
Néanmoins, entre le « penser mobile » et le « mobile-only », il y a une forte latence. En effet, les décideurs, qui conçoivent l’expérience et l’achat en multi-devices, n’ont pas systématiquement les mêmes usages que les utilisateurs – des millenials qui pensent uniquement « smartphone ».
Dans le digital encore plus qu’ailleurs, l’écart générationnel peut être décisif.
Pour ces décideurs, le mobile n’est pas un réflexe et, face à des problématiques d’arbitrage sur la version à développer ou les fonctionnalités à privilégier, un constat demeure : aujourd’hui encore, les sites sont pensés « desktop first » puis adaptés pour mobile. Or, face à de nouveaux modes de consommation, c’est une grave erreur : il est crucial d’inverser le développement au profit du « mobile first ».
Le desktop est devenu le parent pauvre des consommateurs, il doit désormais devenir le parent pauvre des concepteurs.
Test en conditions réelles : un enjeu business !
Selon la Fevad, le mobile est la première source de trafic sur la quasi-totalité des sites de e-commerce. En parallèle, le m-commerce a connu une très forte croissance en 2017.
De plus en plus, le mobile apparaît comme le nouveau « hub » d’accès à un ensemble de services digitaux, processus d’achats inclus.
Cette bascule du desktop au mobile exige de nouveaux formats de sites web. Les écrans plus petits vont de pair avec la nécessité de réduire et de hiérarchiser les informations, donc de faire des choix éditoriaux radicaux.
Pour ces nouveaux concepts, la phase de tests devient primordiale pour s’assurer de prendre les meilleures décisions. En effet, une expérience mal optimisée ou la présence de bugs discriminatoires pourraient pousser l’utilisateur vers la concurrence et générer une forte perte du chiffre d’affaires.
Pour éviter cela, tester son site sur mobile est plus que jamais indispensable. Mais attention, l’expérience « mobile only » se fonde sur la mobilité. Il est donc crucial d’effectuer ces tests en conditions réelles, c’est-à-dire dans le contexte utilisateur, en dehors du bureau ou du laboratoire de test, où le Wi-Fi est en haut débit.
De nouveaux usages impliquent de nouvelles façons de tester. Néanmoins, la phase d’apprentissage reste cruciale, que le site soit développé en mobile first ou en mobile only.
Il est donc plus que jamais nécessaire de tester et de valider ces nouveaux concepts dans des conditions optimales, mais aussi – et surtout, en situation. Le « mobile thinking » est déjà acquis par les utilisateurs : les entreprises ont dont fort à gagner en l’intégrant à leur stratégie…