Près de la moitié des emails sont désormais lus sur mobile ou tablette. Si le responsive design avait permis d’apporter une première réponse à cette mobilité croissante des internautes, aujourd’hui, avec le Design Mobile First, un changement de mode de pensée semble s’opérer…
A l’heure où le mobile prend une place prépondérante dans les usages des internautes, Cabestan a listé les 7 raisons pour lesquelles les marketeurs ne doivent plus simplement adapter leurs messages aux mobiles mais définitivement passer au Design Mobile First
1. Répondre au marché
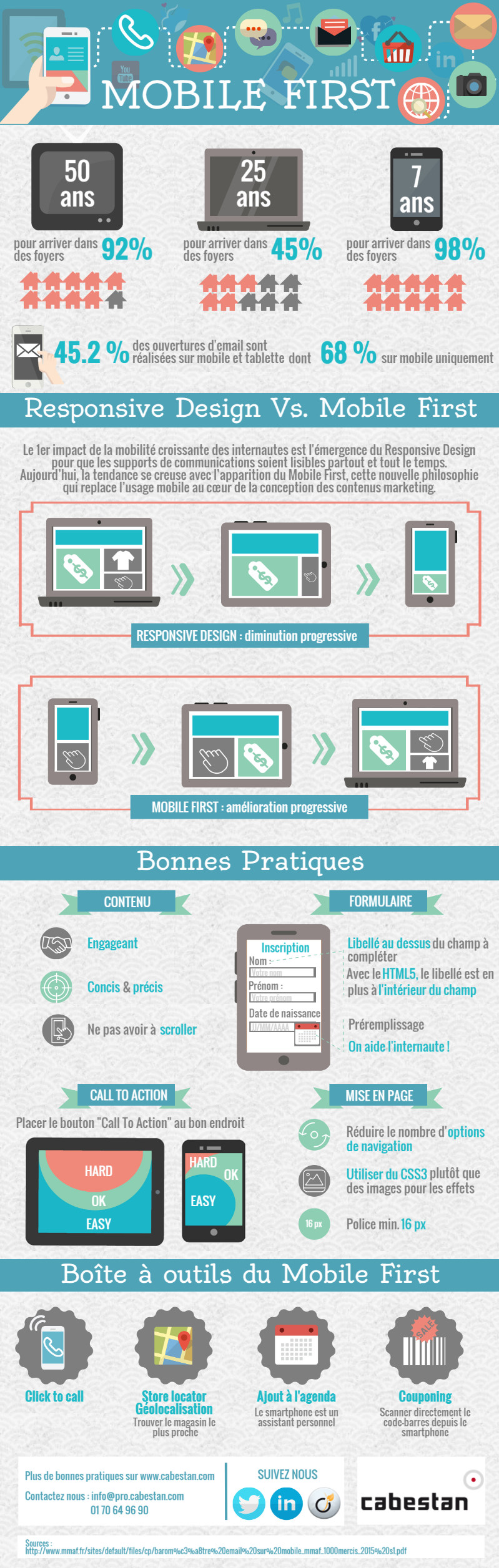
Plus de 45% des emails sont ouverts sur des mobiles ou des tablettes selon le baromètre trimestriel de la Mobile Marketing Association en France. Cette tendance ne cesse de s’accentuer à mesure que les consommateurs s’équipent en smartphones. Le Responsive design avait permis d’apporter une première réponse à la mobilité croissante des internautes en proposant des solutions pour assurer, sur tous les supports de communications, la lisibilité des messages conçus pour les écrans d’ordinateurs.
2. Gagner en efficacité
Aujourd’hui, avec le Design Mobile First, un changement de mode de pensée s’opère. Les usages en mobilité déterminent la conception des contenus marketing. Plus question, lors de la préparation d’un email commercial, de déplacer des contenus déjà existants pour des formats web ou tablette et de les redimensionner pour les adapter aux écrans de mobiles. Désormais, la version initiale est conçue pour une lecture mobile et peut ensuite être adaptée pour les autres types de supports, avec des fonctionnalités différentes et des contenus enrichis, adaptés aux écrans des ordinateurs, 80% plus grands que ceux des mobiles.
3. Penser en termes de mobilité
Cette fois, tout est imaginé et construit en fonction des usages des mobinautes, de leurs habitudes et de leurs besoins. Le Design Mobile First bouleverse la création de la communication en concentrant l’attention des équipes marketing sur les usages des internautes en mobilité et sur leur confort d’utilisation.
4. Faciliter la navigation et l’expérience client
Quelques règles simples permettent de construire vos emails marketing en fonction des usages mobiles. Les contenus doivent être fluides, très facilement consultables et d’une grande ergonomie. Le message central, visible au premier regard, est conçu pour accrocher immédiatement l’attention de l’internaute. Les fonctionnalités sont réduites.
5. Simplifier le design
Le design lui aussi est simplifié pour supporter les instabilités du réseau. Les illustrations en CSS3 permettent d’alléger la mise en page. La police employée perd en lisibilité en dessous de 16 px. Pour les boutons, un carré de 46 px minimum est préconisé.
6. Repenser l’utilisation
Les actions principales sont placées au milieu ou en bas de l’écran, et de gauche à droite. L’utilisateur doit pouvoir consulter ses messages en toute facilité. Le message le plus important doit être lisible sans avoir à scroller l’écran. De même, les formulaires sont repensés pour s’adapter à un usage mobile, avec le libellé qui s’affiche au-dessus du champ à saisir pour davantage de lisibilité. Avec HTML5, le libellé est désormais directement inclus dans ce champ de texte. La formule du pré-remplissage permet aussi de faire gagner du temps à l’utilisateur.
7. Renforcer la proximité
Au-delà de la facilité d’utilisation, le Design Mobile First a aussi l’avantage de permettre une communication beaucoup plus ciblée et personnalisée, en lien étroit avec les usages du destinataire. Certaines fonctionnalités sont tout particulièrement indiquées, comme la mise en place d’un bouton Click to Call, d’un service de géolocalisation pour se rendre au magasin le plus proche, d’ajout à l’agenda personnel ou d’envoi de bons de réduction sous forme de code-barres à scanner directement en point de vente sur l’écran du smartphone. Le message est désormais déterminé par l’usage mobile.









[…] Au-delà de la …read more […]
[…] Email : pourquoi passer au mobile first ? […]
[…] Près de la moitié des emails sont désormais lus sur mobile ou tablette. Si le responsive design avait permis d’apporter une première réponse à cette mobili […]